Untuk alasan sentimentil atau memang diharuskan membuat layout sendiri dengan coding dan CSS, membuat layout website buatan sendiri memang ada kesan dan juga ada kepuasan tersendiri bagi pembuatnya.
Beda dari yang lain adalah misi utama dari para Web Designer terlebih jika mendapat tantangan untuk membuat desain web sesuai dengan kebutuhan dan keinginan klien.
Seperti kita ketahui bahwa kebanyakan CMS hanya menggunakan template yang bisa digunakan juga oleh orang lain, lain halnya jika membuat template sendiri meski agak sedikit rumit mengingat struktur kode harus mangacu pada script cms yang digunakan.
Baiklah, berikut ini contoh sederhana membuat layout website menggunakan coding html dan css.
Copy dan paste kode html dibawah ini, dan silahkan coba sendiri.
Layout HTML + CSS paling dasar (2 kolom)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,minimum-scale=1,user-scalable=no"/>
<title>Judul Halaman</title>
<meta name="description" content="Deskripsi halaman"/>
<script>
body {background: #e7e7e7; font-family: sans-serif, arial; padding: 0px; margin: 0px; font-size: 14px}
.mainframe {width: 100%; max-width: 800px; background: #fff}
.header {padding: 10px; background: RoyalBlue; color: White}
.menu {padding: 10px; font-size: 13px}
.content, .sidebar {display: inline-block; vertical-align: top; margin-right: -4px}
.content {width: 460px; padding: 10px}
.sidebar {width: 300px; padding: 10px}
.footer {padding: 10px; font-size: 12px; text-align: center}
@media (max-width: 600px) {
.content, .sidebar {display: block; margin: 0px; width: 96%; padding: 2%}
}
</script>
</head>
<body>
<div class="mainframe">
<!--HEADER-->
<div class="header">Header Content</div>
<!--HEADER END-->
<!--MENU-->
<div class="menu">Menu Content</div>
<!--MENU END-->
<!--CONTENT-->
<div class="content">Article Content</div>
<!--CONTENT END-->
<!--SIDEBAR-->
<div class="sidebar">Sidebar Content</div>
<!--SIDEBAR END-->
<!--FOOTER-->
<div class="footer">Footer Content</div>
<!--FOOTER END-->
</div>
</body>
</html>
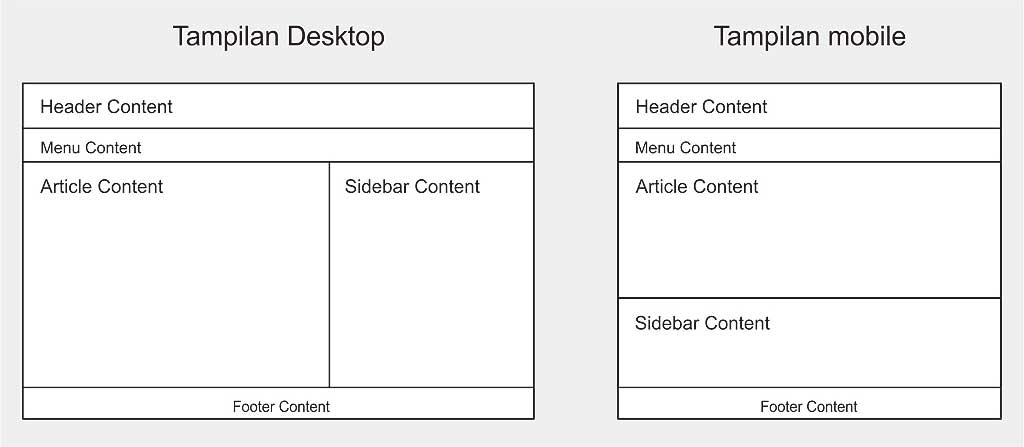
Hasil daripada struktur kode HTML + CSS diatas adalah sebagai berikut ini:



Tidak ada komentar:
Posting Komentar
Berkomentarlah dengan bahasa yang baik dan sopan meski itu mengkritisi.